2023年9月24日 (日) 15:03時点における版
見出し
小見出し1
小見出し2
整形済みテキスト
ブロック引用
節を導入
ページ名
太字
斜体
上付き下付き11
うんち
うんち
#!/usr/bin/env bash
安倍晋三
| 安
|
倍
|
晋
|
三
|
| 意
|
味
|
の
|
な
|
| い
|
表
|
だ
|
よ
|
| 。
|
|
|
|
- 番号なし箇条書き
- 番号なし箇条書き
- 番号なし箇条書き
- 番号なし箇条書き
- 番号なし箇条書き
- 番号付き箇条書き
- 番号付き箇条書き
- 番号付き箇条書き
- 番号付き箇条書き
- 番号付き箇条書き
- 番号付き箇条書き
- 番号付き箇条書き
- 番号付き箇条書き
コメント
ダイアグラムエクステンション
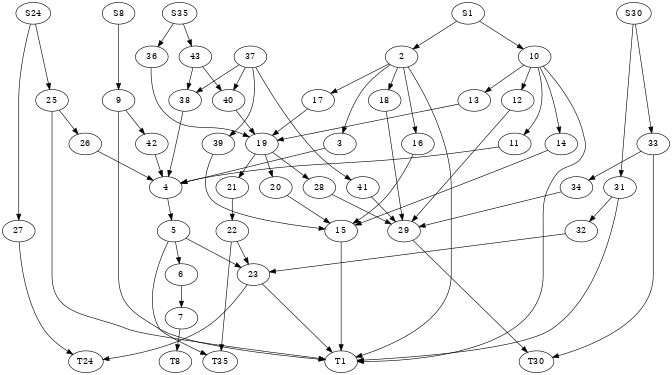
Graphviz
サンプルはここ
https://graphviz.org/Gallery/directed/world.html
https://dreampuf.github.io/GraphvizOnline/
Marmeid
フローチャート
https://mermaid.live
https://mermaid.js.org/intro/
https://chrome.google.com/webstore/detail/mermaid-graphical-editor/ncgegkhepmclapihakjkpefpfodjobao
flowchart LR
A[Hard edge] -->|Link text| B(Round edge)
B --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
%%{init: {"flowchart": {"htmlLabels": false}} }%%
flowchart LR
subgraph "One"
a("`The **cat**
in the hat`") -- "edge label" --> b{{"`The **dog** in the hog`"}}
end
subgraph "`**Two**`"
c("`The **cat**
in the hat`") -- "`Bold **edge label**`" --> d("The dog in the hog")
end
flowchart LR
subgraph subgraph1
direction TB
top1[top] --> bottom1[bottom]
end
subgraph subgraph2
direction TB
top2[top] --> bottom2[bottom]
end
%% ^ These subgraphs are identical, except for the links to them:
%% Link *to* subgraph1: subgraph1 direction is mantained
outside --> subgraph1
%% Link *within* subgraph2:
%% subgraph2 inherits the direction of the top-level graph (LR)
outside ---> top2
ダイアグラム
sequenceDiagram
autonumber
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
stateDiagram-v2
State1: The state with a note
note right of State1
Important information! You can write
notes.
end note
State1 --> State2
note left of State2 : This is the note to the left.
ガントチャート
プラウグインでは対応してなかった
円グラフ
pie showData
title 名前欄は?
"安倍晋三" : 386
"文鮮明" : 85
"竹中平蔵" : 15
散布図
プラウグインでは対応してなかった
git グラフ
gitGraph
commit
commit
branch develop
checkout develop
commit
commit
checkout main
merge develop
commit
commit
マインドマップ
対応していなかった