「Sandbox/plugin/graphviz」の版間の差分
ナビゲーションに移動
検索に移動
Flying3103 (トーク | 投稿記録) (移植) |
Flying3103 (トーク | 投稿記録) (→色を付ける=) |
||
| (同じ利用者による、間の5版が非表示) | |||
| 1行目: | 1行目: | ||
=== 単純な例 === | |||
====有向グラフの例(矢印があるグラフの例)==== | |||
<graphviz> | |||
digraph graph_name { | |||
alpha; | |||
beta; | |||
alpha -> beta; | |||
} | |||
</graphviz> | |||
<syntaxhighlight lang="dot"> | |||
<graphviz> | |||
digraph graph_name { | |||
alpha; | |||
beta; | |||
alpha -> beta; | |||
} | |||
</graphviz> | |||
</syntaxhighlight> | |||
====無向グラフの例(矢印がないグラフの例)==== | |||
<graphviz> | |||
graph graph_name { | |||
alpha; | |||
beta; | |||
alpha -- beta; | |||
} | |||
</graphviz> | |||
<syntaxhighlight lang="dot"> | |||
<graphviz> | |||
graph graph_name { | |||
alpha; | |||
beta; | |||
alpha -- beta; | |||
} | |||
</graphviz> | |||
</syntaxhighlight> | |||
===色を付ける=== | |||
<graphviz> | |||
digraph G { | |||
1 -> 2; | |||
1 -> 3 [color="blue"]; | |||
3 [style=filled, fontcolor="green" color = "red", fillcolor="yellow"]; | |||
2 -> 4; | |||
2 -> 5 [color="blue"]; | |||
5 [style=filled, fontcolor="green" color = "red", fillcolor="yellow"]; | |||
} | |||
</graphviz> | |||
<syntaxhighlight lang="dot"> | |||
<graphviz> | |||
digraph G { | |||
1 -> 2; | |||
1 -> 3 [color="blue"]; | |||
3 [style=filled, fontcolor="green" color = "red", fillcolor="yellow"]; | |||
2 -> 4; | |||
2 -> 5 [color="blue"]; | |||
5 [style=filled, fontcolor="green" color = "red", fillcolor="yellow"]; | |||
} | |||
</graphviz> | |||
</syntaxhighlight>http://saltheads.blog134.fc2.com/blog-entry-110.html | |||
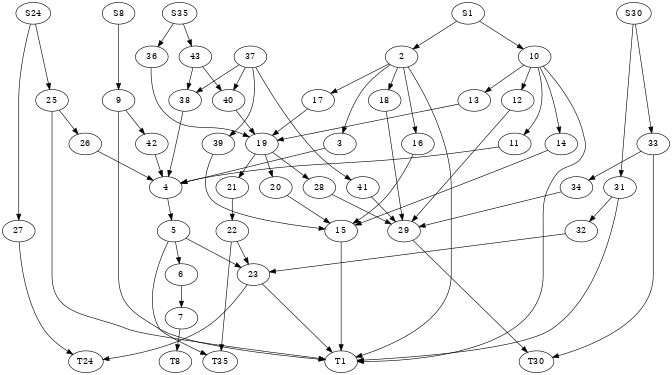
==サンプル== | |||
<graphviz> | <graphviz> | ||
digraph world { | digraph world { | ||
2023年9月25日 (月) 07:40時点における最新版
単純な例
有向グラフの例(矢印があるグラフの例)

<graphviz>
digraph graph_name {
alpha;
beta;
alpha -> beta;
}
</graphviz>
無向グラフの例(矢印がないグラフの例)

<graphviz>
graph graph_name {
alpha;
beta;
alpha -- beta;
}
</graphviz>
色を付ける

<graphviz>
digraph G {
1 -> 2;
1 -> 3 [color="blue"];
3 [style=filled, fontcolor="green" color = "red", fillcolor="yellow"];
2 -> 4;
2 -> 5 [color="blue"];
5 [style=filled, fontcolor="green" color = "red", fillcolor="yellow"];
}
</graphviz>
http://saltheads.blog134.fc2.com/blog-entry-110.html
サンプル